Aus Website-Traffic Kunden machen: 5 Tipps zur Conversion-Optimierung

Viele unserer Kunden haben ein gemeinsames Problem: Sie bringen zwar über SEO, Google Ads oder E-Mail Marketing relativ viel Traffic auf ihre Seite. Oft bleibt es aber bei diesem einen Besuch, zum Beispiel weil der Interessent im Moment des Besuchs noch nicht kaufbereit war oder weil er auf der Seite eines Mittbewerbers landet.Dabei geht extrem viel Business-Potenzial verloren. Deshalb haben wir 5 Tipps zusammengestellt, die Ihnen helfen, aus anonymen Besuchern Kontakte oder Kunden zu machen. So verhindern Sie, dass die Besucher Ihre Seite nicht einfach verlassen und Ihr Angebot vergessen. Wenn Sie nämlich die Kontaktdaten bekommen, können Sie den Kontakt über sogenanntes “Leads Nurturing” weiterhin pflegen (ohne grossen Aufwand) und so die Kaufbereitschaft aufbauen und präsent sein, wenn sich diese Entwickelt.
*** Bei diesen Tipps handelt es sich um einen Auszug aus dem E-Book „25 Website-Tipps für mehr Traffic, Leads und Kunden“, das Sie hier downloaden können. ***
1. Effiziente Calls-to-action
Calls-to-Action (CTA) sind Buttons, die das Ziel verfolgen, den Besucher zu einem Klick auf einen bestimmten Link zu bewegen. Typischerweise sind CTA sehr prominent auf der Website platziert, damit Besucher sofort wissen, welchen nächsten Schritt sie tun sollen. Die Calls-to-Action sind ein Schlüsselfaktor, um aus Traffic Leads zu machen. Dabei gilt es zu beachten:
Machen Sie CTAs grösser und fetter als die übrigen Elemente auf Ihrer Website, aber übertreiben Sie nicht.
Wählen Sie auffällige, aber schöne Farben für Ihre CTAs, denn sie sollen nicht nur auffällig, sondern auch attraktiv sein.
Stellen sie den Mehrwert für den Besucher in den Vordergrund, zum Beispiel bei CTAs für Downloads für kostenlose E-Books, Guides, Whitpapers, kostenlose Erstberatungen usw. “Kontaktieren Sie uns” hingegen funktioniert schlecht, weil es kaum Mehrwert für Ihre Kunden suggeriert.
CTAs müssen klickbar aussehen. Das erfüllen die meisten Buttons einfach. Bei Bildern sollten Sie zusätzliche Buttons integrieren. Hoover-Effekte können ebenfalls hilfreich sein.
Less is more. Beschreiben Sie den Mehrwert für die User kurz und knapp.
Testen und Optimieren. Experimentieren Sie mit unterschiedlichen Farben für Ihre CTAs. Aber auch die Texte, die Position und die Grösse der CTAs können Sie verieren und optimieren.
2. CTA Positioning
Wenn Sie Ihre Calls-to-Actions erstellt haben, müssen Sie sich für die Positionierung entscheiden. Keine gute Idee ist das wilde Streuen von CTAs auf der ganzen Seite. Das führt zu zuvielen Handlungsmöglichkeiten für die User oder sie finden die passende Option nicht mehr.
Hier unsere Tipps für die Positionierung der Calls-to-Action:
Segmentieren Sie Ihre CTAs nach den Phasen im Kaufentscheidungsprozess.Platzieren Sie die CTAs zu Downloads für Interessenten in der ersten Phase des Kaufentscheidungsprozes auf Seiten mit Inhalten, die sich um die Probleme und Wünsche Ihrer Zielgruppen drehen. CTAs für Downloads zur vertiefen Information über Ihre Lösungen platzieren Sie auf Seiten mit entsprechenden Inhalten.
Platzieren Sie CTAs über und unter dem “Fold”. “Above the Fold” bezeichnet den Bereich Ihrer Website, den die meisten User nach dem Öffnen der Seite sehen ohne zu Scrollen. CTAs dort zu platzieren macht Sinn, weil dieser bereich die grösste Aufmerksamkeit geniesst. Gerade bei Blogposts macht es aber auch Sinn, CTAs unterhalb der Artikel zu platzieren, weil der User dann wissen möchte, wie er sich vertieft informieren kann.
Platzieren Sie CTAs auch auf Thank you Pages. Thank you pages sind die Seiten die sich öffnen, nachdem jemand ein Formular ausgefüllt hat. Dort besteht eine perfekte Gelegenheit, den Nutzer weitere hilfreiche Informationen anzubieten. Wichtig ist, dass der Interessent dafür seine Adressdaten nicht erneut eingeben muss.Testen, testen, testen! Leider gibt es keine 100% allgemeingültigen Regeln für CTAs, die immer funktionieren. Deshalb sollten Sie so viel Erfahrung wie möglich sammeln und auswertern.
3. Landing Pages
Die CTAs, über die wir vorhergehend gesprochen haben, haben hauptsächlich das Ziel, Besucher auf Landing Pages zu führen.
Landing Pages, sind Seiten, die ganz gezielt auf eine Handlung des Users ausgerichtet sind. Dies ist typischerweise die Konversion von einem Besucher in einen Lead durch das Ausfüllen eines Formulars um ein Dokument herunterladen zu können. Diese Landing Pages bestehen aus:
- Einer Headline und optional aus einem Untertitel
- Eine kurze Beschreibung des Angebotes, bzw. was der Besucher erhält, wenn er das Formular ausfüllt
- Mindesten ein Bild, welches das Angebot visualisiert
- Optional auch Testimonials und Zertifikate
- Das wichtigste Element: ein Formular
Landing Pages sind ein absolutes Must-have für die Leadgenerierung. Sie führen ihre User direkt zu der von Ihnen gewünschten Handlung, ohne Ablenkung. Besucher sollen dort nur eine einzige Handlung durchführen: das Formular ausfüllen. Damit werde sie zu Leads.
Was zeichnet eine gute Landing Page aus?
Verzichten Sie auf die Navigationselemente ihrer Website. Landing Page sollen die User Fokussieren, dabei stören die Navigationsmöglichkeiten nur.
Missbrauchen Sie nie Ihre Homepage als Landing Page!
Beschreiben Sie den Mehrwert klar und deutlich. Wieso soll der User das Formular ausfüllen. Was kann er zum Beispiel im angeboteten E-Book lernen und wo kann er es anwenden?
Stellen Sie sicher, dass der Inhalt der Landing Page mit dem Call-to-Action übereinstimmt. Ist das nicht der Fall, wird der User das Formular kaum ausfüllen.
Sammeln Sie nur Informationen, die Sie benötigen. Je weniger Felder das Formular aufweist, desto mehr Besucher werden es ausfüllen.
Gute Landingpages spielen die Hauptrolle beim Wandel Ihrer bisherigen Website zu einer Lead-Generierungs-Maschine.
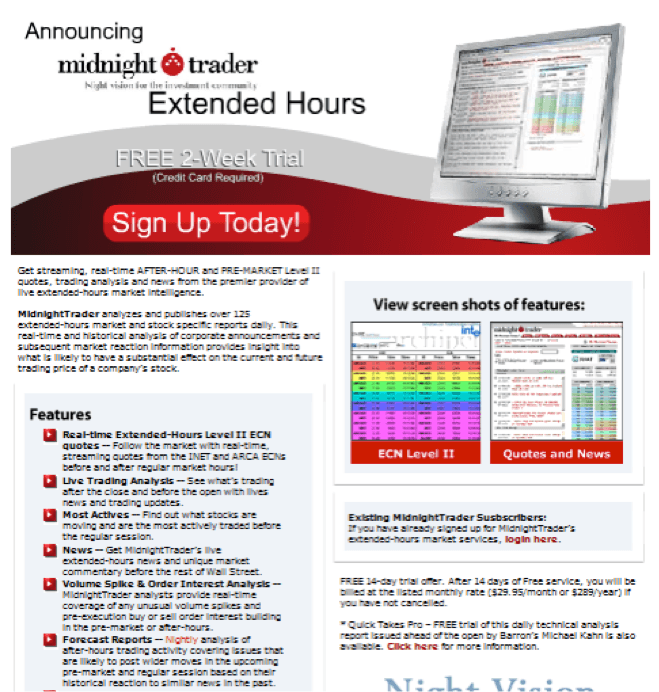
Beispiel einer schlechten Landinpage:
- Es ist unklar, was die Seite anbietet.
- Es ist unklar, was das Angebot dem Interessenten nützt.
- Zu viel Text.
- Die Screenshots der Produkte sind verwirrend.
- Die Formulare fehlen.
- Die Seite dürfte zu lang sein.
- Verkauft eher Features, statt Mehrwerten.
- Costumer Proof fehlt.
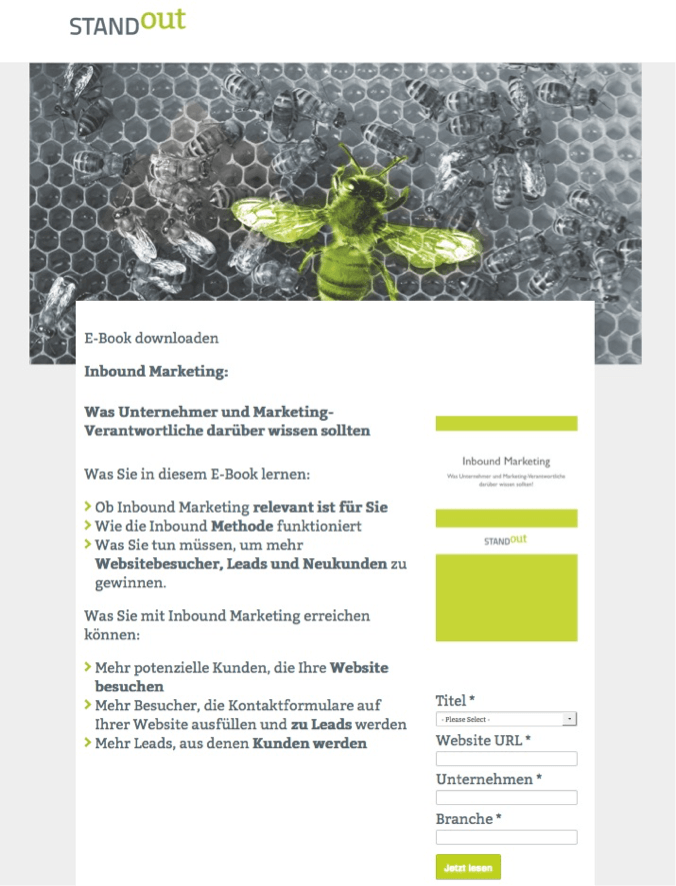
Beispiel einer Standout Landingpage:
- Die Hauptnavigation wurde entfernt.
- Das Standout Logo bleibt oben Links.
- Klare Headline, die das Angebot beschreibt.
- Bild des Angebots.
- Kurze Beschreibung des Angebots mit Bullet Points.
- Das Formular befindet sich direkt auf der Seite und der Untertitel wiederholt das Angebot.
- Der Inhalt ist auf den Mehrwert fokussiert.
- Nicht zu lang.
4. Formulare
Formulare sind die wichtigsten Elemente von Landing Pages. Die Formulare kommen immer dann ins Spiel, wenn es Zeit für Anmeldungen, Downoads oder Registrierungen ist.
Wahrscheinlich stellen Sie sich die Frage, wie viele Informationen Sie von einem Lead verlangen können. Dazu gibt es keine allgemeingültige Antwort, aber Sie können sich an diesen zwei Grundsätzen richten:
- Verlangen Sie nur Informationen, die Sie auch benötigen. Wenn Sie nicht anrufen, brauchen Sie auch keine Telefonnummer.
- Je wertvoller Ihr Angebot ist, desto mehr Informationen können Sie verlangen. Wenn Sie z.B. eine kostenlose Erstberatung anbieten, können Sie viel mehr Informationen verlangen als für den Download eines E-Books.
Empfehlungen für Formulare in Landing Pages:Entgegnen Sie den Bedenken – Die User sind heute vorsichtiger, wem sie ihre Informationen zur Verfügung stellen. Das ist verständlich, da wir alle mit der Spam-Problematik kämpfen. Integrieren Sie die Privacy-Infos auf der Landing Page oder verlinken Sie eine entsprechende Seite. Seien Sie transparent, was mit den Kontaktdaten passiert.
Liefern Sie sofort (bei Downloads) – Wenn Sie zum Beispiel ein kostenloses E-Book anbieten, muss der User dieses umgehend nach dem Ausfüllen des Formulars erhalten, auch ausserhalb der Bürozeiten. Stellen Sie den Download-Link auf der Thank You Page zur Verfügung oder senden Sie umgehend automatisierte E-Mails.
5. Newsletters
Auf jede Seite, die Leads generieren will, gehört auch eine Newsletter-Abo-Funktion. Dies ist eine perfekte Möglichkeit, um E-Mail-Adressen zu sammeln und deren Besitzer kontinuierlich mit wertvollen Inhalten zu beglücken. Damit bleiben Sie als Opinion-Leader präsent oder bauen sogar aktiv das Bedürfnis nach Ihrem Angebot auf.
Weitere Website-Tipps für mehr Traffic, Leads und Kunden
Wir hoffen, Ihnen mit diesen 5 Tipps hilfreiche Denkanstösse für die Optimierung Ihrer Website vermittelt zu haben.
Es handelt sich dabei um einen Auszug aus dem E-Book „25 Website-Tipps für mehr Traffic, Leads und Kunden“, welches Sie wir hier kapitelweise veröffentlichen. Um die weiteren Teilen nicht zu verpassen, abonnieren Sie unseren Blog oder downloaden Sie das E-Book hier.
Inhalte:
- Teil 1: Online gefunden werden
- Teil 2: Design & Usability
- Teil 3: Inhalt
- Teil 4: Konvertieren
Ist dieser Artikel interessant für Ihre Freunde? Dann teilen Sie ihn doch mit einem Klick auf die Share Buttons unten.


Noch keine Kommentare zu “Aus Website-Traffic Kunden machen: 5 Tipps zur Conversion-Optimierung”